구글 번역 기능 붙이기
1. 구글 번역 붙여넣기
블로그에 해외 방문자가 더러 있거나, 다국어 블로그로 운영을 하고 싶을 때 가장 빠르고 효과적인 방법은 구글 번역 기능을 붙여서 방문자가 번역된 글 내용으로 대략의 내용을 파악할 수 있게 하는 것입니다.
구글 번역을 붙이는 방법은 아주 간단합니다.
구글 번역 언어 선택 콤보리스트를 붙여넣고 싶은 HTMl 문서 위치에 다음 코드를 그대로 붙여넣으면 간단하게 구글 번역을 쓸 수 있습니다.
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element');}
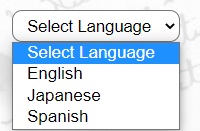
</script> 티스토리 블로그 사이드바에 붙인 구글 번역
티스토리 블로그 사이드바에 붙인 구글 번역
코드를 하나씩 설명합니다.
다음 태그 안에 구글 번역 언어 선택 콤보리스트가 생성되어 표시됩니다.
<div id="google_translate_element"></div>
구글 번역 자바스크립트 기능 자바스크립트를 링크로 가져옵니다. 링크 URL 마지막의 "googleTranslateElementInit" 는 밑에 줄에 작성할 구글 번역 초기화 함수의 이름입니다. 초기화 함수 이름과 일치시켜야 합니다. 파라메터로 넘긴 함수 이름을 구글 번역이 로딩되면서 호출해줍니다.
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
그 다음은 초기화 함수 입니다.
초기화 함수 "googleTranslateElementInit" 안에서 구글 번역 객체를 생성(new google.translate.TranslateElement)하는데, 마지막 파라메터인 "google_translate_element"는 맨위의 구글 번역 콤보리스트가 담기는 <div> 태그의 ID입니다. 두 값을 일치시켜야 합니다.
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element');}
</script>
조금 더 심플한 디자인으로 사용하고 싶으면 초기화 파라메터를 다음과 같이 조금 손보면 "Powered by Google Translate" 줄이 표시되지 않고 언어 선택 콤보리스트만 표시됩니다.
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');}
</script>

2. 구글 번역 콤보리스트를 보기좋게 커스터마이징 하기
기능적으로는 잘 동작하지만 기본 콤보리스트라 별로 예쁘지는 않습니다.
CSS로 구글 번역 콤보리스트를 조금 더 보기 좋게 다듬어 보겠습니다.
#google_translate_element > div > div {
position: relative;
min-width: 200px;
height: 60px;
}
#google_translate_element > div > div > select::-ms-expand {
display: none;
}
#google_translate_element > div > div:after {
content: '<>'; /* 목록 펼침 아이콘 */
font: 17px "Consolas", monospace;
color: #333;
transform: rotate(90deg);
right: 11px;
top: 18px;
padding: 0 0 2px;
border-bottom: 1px solid #999;
position: absolute;
pointer-events: none;
}
#google_translate_element > div > div > select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: block;
width: 100%;
max-width: 320px;
height: 50px;
float: right;
margin: 5px 0px;
padding: 0px 24px;
font-size: 16px;
line-height: 1.75;
color: #333;
border: 1px solid #cccccc;
-ms-word-break: normal;
word-break: normal;
border-radius: 10px;
}
 UI를 개선한 구글 번역
UI를 개선한 구글 번역
3. 표시 언어 제한하기
완성은 되었는데, 모든 번역 언어가 표시되기 때문에 목록이 너무 길어서 원하는 언어를 찾기가 어렵습니다. 구글 번역에서 표시하는 기본 언어(국가)는 109개입니다.

주로 사용하는 언어(국가) 몇 가지만 표시되도록 자바스크립트 초기화 함수에 추가 파라메터를 넣어보겠습니다.
추가 속성으로 "includedLanguages" 를 사용합니다. 속성 값으로는 2자리 언어 코드를 콤마(,)로 구분해 나열해서 표시할 언어를 선택합니다.
"pageLanguage: 'en'" 뒤에 쉼표로 구분해서 "includedLanguages : 'en,ja,es'" 요 속성을 추가하면 영어, 일본어, 에스파이아어 3가지만 선택할 수 있도록 됩니다.
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en' , includedLanguages : 'en,ja,es'}, 'google_translate_element');
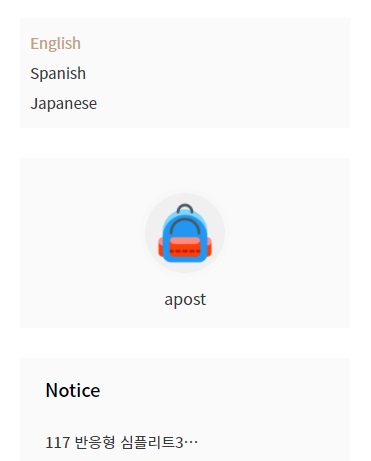
} 3개 언어만 표시되는 구글 번역
3개 언어만 표시되는 구글 번역
4. 티스토리 블로그 사이드바에 붙이기
티스토리 사이드바는 사이드바 아이템들이 치환자로 나열되어 있기 때문에 그 사이에 적당히 위치를 찾아야 합니다.
사이드바 아이템 1개는 <s_sidebar_element></s_sidebar_element> 치환자 태그로 표시를 합니다.
그리고 제가 배포하는 스킨은 레이아웃 배치를 위해 <div class="box_aside"></div>가 치환자 외곽에 추가가 되어 있습니다.
사이드바 아이템을 감싼 레이아웃용 추가 태그가 없으면 구글 번역 코드를 그냥 붙여넣어도 되지만, 제가 배포하는 스킨중 일부는 다음 태그 안에 구글 번역 코드를 붙여 넣어야 다른 사이드바 아이템과 겹치지 않고 표시됩니다.
<div class="box_aside">
<!-- "구글번역코드" -->
</div>
5. 구글 번역 기본 UI 커스터마이징 하기
기본 번역 콤보리스트가 마음에 들지 않거나, 좀 더 보기 좋은 인터페이스를 붙이려면 새로운 UI를 만들어서 구글 번역 콤보리스트와 연동을 해야 합니다.
이때 기존 구글 번역 콤보리스트는 표시되지 않도록 해야 합니다.
다음 코드는 영어, 에스파니아어, 일본어 3개의 구글 번역 링크만 나열되어 있는 구글 번역 UI를 만들어서 구현한 것입니다.
바닐라 자바스크립트 코드로 웹브라우저 호환성 문제 없이 동작합니다.
잘 모르면 코드 그대로 사이드바에 가져다 붙여넣으면 됩니다.
<div id="google_translate_element" style="display:none;"></div>
<!-- "새 번역 링크 UI" -->
<ul class="translation-links">
<li><a href="javascript:void(0)" class="english" data-lang="en">English</a></li>
<li><a href="javascript:void(0)" class="spanish" data-lang="es">Spanish</a></li>
<li><a href="javascript:void(0)" class="japanese" data-lang="ja">Japanese</a></li>
</ul>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
/* 구글 번역 초기화 */
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: true}, 'google_translate_element');}
</script>
<script type="text/javascript">
/* 새 UI 선택 클릭 이벤트가 발생하면
감춤 처리한 구글 번역 콤보리스트에
선택한 언어를 적용해 변경 이벤트를 발생시키는 코드 */
document.querySelector('.translation-links').addEventListener('click',function(event) {
let el = event.target;
if(el != null){
while(el.nodeName == 'FONT'){el = el.parentElement;}//data-lang 속성이 있는 태그 찾기
const tolang = el.dataset.lang; // 변경할 언어 코드 얻기
const gtcombo = document.querySelector('.goog-te-combo');
if (gtcombo == null) {
alert("Error: Could not find Google translate Combolist.");
return false;
}
gtcombo.value = tolang; // 변경할 언어 적용
gtcombo.dispatchEvent(new Event('change')); // 변경 이벤트 트리거
}
return false;
});
</script>
위 코드를 티스토리 사이드바에 붙이면 다음과 같이 붙게 됩니다.

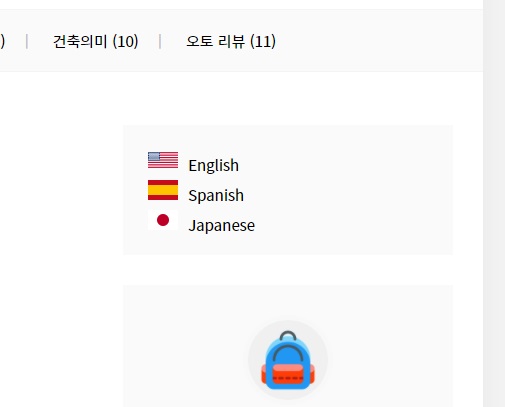
단순한 구글 번역 링크 커스터마이징을 조금 더 보기좋게 언어별 국기 이미지도 붙여서 다음과 같이 예쁘게 만들어보겠습니다.

포함된 소스는 압축파일로 다음 링크에서 다운로드 받을 수 있습니다. 주요 사용 언어 10개에 대해 벡터 이미지 아이콘CSS(flags.css)가 포함되어 있습니다. 다운로드 받은 압축 파일을 풀어 "index.html" 파일을 웹 브라우저에서 열면 실행된 결과를 확인할 수 있습니다.
주요 사용 언어의 영어, 한글, 네이티브 표기, 구글 번역 코드는 다음과 같습니다.
| 영어 | 한글 | 네이티브 | 구글 번역 코드 |
| English | 영어 | English | en |
| Spainish | 스페인어 | español | es |
| French | 프랑스어 | français | fr |
| German | 독일어 | Deutsch | de |
| Portuguese | 포르투갈어 | Português | pt |
| Japanese | 일본어 | 日本語 | ja |
| Chinese(Simplified) | 중국어 | 中文(简体) | zh-CN |
| Taiwanese(Traditional) | 대만어, 만다린어 | 中文(繁體) | zh-TW |
| Russian | 러시아어 | Русский язык | ru |
| Korean | 한국어 | 한국어 | ko |
압축파일에 포함된 벡터 국기 아이콘은 CSS 형태로 만들어 배포하는 오픈소스의 일부입니다.
원본 CSS는 다음 경로에서 다운로드 받을 수 있습니다.
258개 전세계 국기를 벡터 이미지 CSS로 구현한 것입니다.
https://www.phoca.cz/download/category/91-phoca-css-flags
링크가 끊어질 경우를 대비해 다운로드받은 원본을 첨부해 보관합니다. 사이트 가서 다운로드 해도 되고, 다음 링크에서 다운로드 해도 됩니다.
6. 티스토리에 커스터마이징한 구글 번역 UI 적용하기
티스토리 사이드바에 붙여 넣으면 다음과 같이 사용할 수 있습니다.

티스토리에 붙여넣으려면 다운로드 받은 압축파일을 푼 후
1. "flags.css" 파일을 업로드합니다.
2. "skin.html", 또는 티스토리 스킨 편집기 화면에서 사용하는 스킨 HTML을 수정합니다.
업로드 한 "flags.css" 파일을 링크해야 합니다. 스킨에서 사용하는 기본 CSS인 "style.css" 파일을 링크하는 곳 위에 "flags.css" 파일을 링크해야 합니다. 스킨 HTML에서 "style.css"로 검색한 후 그 윗줄에 "flags.css" 파일의 링크를 다음과 같이 추가해줍니다. 반드시 위에 추가해야 합니다.
<link rel="stylesheet" href="./images/flags.css">
<link rel="stylesheet" href="./style.css">
3. 스킨 HTML의 사이드바 적당한 위치에 다음의 구글 번역 기능 구현 코드를 사이드바 아이템 블록으로 추가합니다. 다운로드받은 압축 파일안의 "index.html" 안에 같은 코드가 있습니다. <div class="box_aside"></div> 는 제가 배포하는 스킨에서 사용하는 사이드바 아이템 래퍼입니다.
<div class="box_aside">
<div id="google_translate_element" style="display:block;"></div>
<!-- "새 번역 링크 UI" -->
<ul class="translation-links">
<li><a href="javascript:void(0)" class="english" data-lang="en"><span class="flag en"></span><span>English</span></a></li>
<li><a href="javascript:void(0)" class="spanish" data-lang="es"><span class="flag es"></span><span>Spanish</span></a></li>
<li><a href="javascript:void(0)" class="japanese" data-lang="ja"><span class="flag ja"></span><span>Japanese</span></a></li>
</ul>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
/* 구글 번역 초기화 */
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: true}, 'google_translate_element');}
</script>
<script type="text/javascript">
/* 새 UI 선택 클릭 이벤트가 발생하면
감춤 처리한 구글 번역 콤보리스트에
선택한 언어를 적용해 변경 이벤트를 발생시키는 코드 */
document.querySelector('.translation-links').addEventListener('click',function(event) {
let el = event.target;
if(el != null){
while(el.nodeName == 'FONT' || el.nodeName == 'SPAN'){el = el.parentElement;}//data-lang 속성이 있는 태그 찾기
const tolang = el.dataset.lang; // 변경할 언어 코드 얻기
const gtcombo = document.querySelector('.goog-te-combo');
if (gtcombo == null) {
alert("Error: Could not find Google translate Combolist.");
return false;
}
gtcombo.value = tolang; // 변경할 언어 적용
gtcombo.dispatchEvent(new Event('change')); // 변경 이벤트 트리거
}
return false;
});
</script>
</div>
4. 스킨 "style.css", 또는 스킨 편집기에서 CSS를 수정하는 편집 화면으로 들어가서 맨 밑에 다음 CSS를 추가합니다.
.translation-links{
max-width: 150px;
padding: 10px;
list-style: none;
}
.translation-links li{
height: 30px;
padding: 5px;
box-sizing: border-box;
}
.translation-links span{
float: left;
color: #000;
}
.flag{
display: inline-block;
width: 30px;
height: 20px;
margin-right: 10px;
}