jquery-file-upload
- Link
- https://github.com/blueimp/jQuery-File-Upload/blob/master/server/php/UploadHandler.php18
- https://chicpro.dev/jquery-file-upload-%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C-%EC%BB%A4%EC%8A%A4%ED%84%B0%EB%A7%88%EC%9D%B4%EC%A7%95/13

최근의 작업 중에 대용량 파일을 업로드할 필요성이 있어 관련 플러그인을 서치 후 사용하게 된 jQuery File Upload 이다. 큰 파일의 경우 여러 개의 파일로 쪼개서 업로드 하기 때문에 서버 용량이 허용하는 한 파일을 업로드할 수 있다. 중간에 오류가 나지 않는다는 전제하에서 말이다. 그리고 파일 업로드가 ajax 로 처리 되기 때문에 시각적으로도 좋은 점이 있다.
파일 업로드가 필요한 페이지에 아래와 같이 관련 코드를 추가했다.
jQuery File Upload 전체 소스를 보면 위 파일 외에 다른 css, js 파일도 있지만 위의 파일만 사용해도 문제는 없다. 디자인 요소를 과감하게 빼버린 탓에.. 개발자가 디자인까지 신경쓰면.. 일이 안되니까.. ^^; 그리고 파일 업로드 페이지는 아래와 같은 마크업 구조를 가진다.
위 마크업 중 data-form-data 는 파일 업로드 때 추가적인 정보를 처리하기 위한 것으로 없어도 되는 부분이다. 그리고 디자인 부분은 부트스트랩을 사용했기 때문에 관련 css 클래스 등이 추가되어 있다. 부트스트랩을 사용하는 게 내게 최선의 방법이다. 이제 아래와 같은 코드를 추가해서 jQuery File Upload 플러그인 사용 설정을 해줘야 한다. 기본 코드 외에 몇 가지 필요한 내용이 있어 코드를 추가한 부분이 있다.
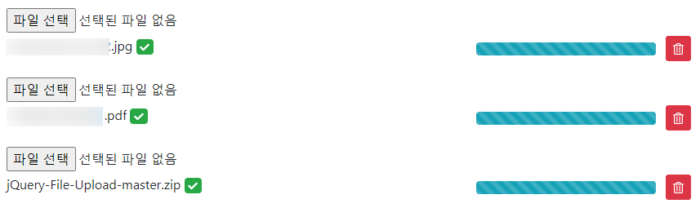
스크립트 부분만 포스팅하면 되는데.. 코드를 작업한 코드에서 바로 가져오다 보니 php 형태의 코드가 되고 말았다. 실제 사용에서는 적절하게 수정되어야 한다. 위 코드를 보면 파일 업로드 개수 체크하는 부분과 업로드 후 파일이 표시되는 부분을 커스터마이징하기 위한 내용이 주를 이룬다. 실제로 파일 업로드 후 표시되는 화면은 아래와 같다.

디자인적은 측면은 전문이 아니니까.. 잘 수정해서 사용하면 된다. 그리고 코드 중 업로드 파일을 삭제하는 코드가 있는데 이것은 두 가지로 분리해서 처리했다. 신규 글쓰기 등에서는 임시로 업로드된 파일을 삭제해야 하기 때문에 jQuery(document).on("click", ".upload-delete", function(e) { 에서 처리가 되도록 되어있고 글쓰기 완료 후 업로드된 파일은 위치를 변경해서 저장하도록 했기 때문에 jQuery(document).on("click", ".file-delete", function(e) { 에서 처리가 된다. 파일 업로드 처리 및 DB 처리 코드는 jQuery File Upload 에서 제공하는 UploadHandler.php 파일을 참고해서 처리했다.