JSPDF 사용법(Javascript pdf)
jspdf라는 라이브러리를 활용하면 웹 브라우저에서 pdf파일을 제작 할 수 있습니다.
이런 작업은 안해봤지만 그렇게 어렵지는 않았습니다.
가장먼저 jspdf와 관련된 라이브러리를 받아서 적용하였습니다.
위 내용을 적용하기 어려우시다면 "jspdf cdn"라고 검색한 뒤에 cdn을 적용하거나 해당 파일을 받으셔서 적용해도 무방합니다.
기본적인 사용방법은 직관적입니다.
var doc = new jsPDF("p", "mm", "a4");
doc.line(15, 19, 195, 19); // 선그리기(시작x, 시작y, 종료x, 종료y)
doc.text(15, 40, '안녕하세요'); // 글씨입력(시작x, 시작y, 내용)
doc.save('web.pdf'); //결과 출력
기본 사용법을 어느정도 본 뒤에 바로 확인한 것은 "한글지원" 여부 였습니다.
 역시...예상대로 깨지는군요~
역시...예상대로 깨지는군요~
예상(?)한 바와 같이 한글이 깨져서 나오는 것을 볼 수 있었습니다.
이를 해결하기 위해서는 jspdf가 사용하는 폰트파일을 지정해 주면 됩니다.
폰트파일은 맑음고딕(ttf파일)을 다운로드 받아서 사용하였습니다.
* 맑음고딕.ttf 이라고 검색해서 다운받을 수 있습니다.
그러고 난 뒤에 해당 파일을 아래 사이트에서 Base64형태의 데이터로 변환하였습니다.
www.giftofspeed.com/base64-encoder/
변환한 데이터를 변수에 담아서 사용하면 아래의 모양과 같은 코드가 완성됩니다.
var _fonts = "Base64로변환된내용"; //해당 내용이 엄청 길어서..따로 분리하여 사용하세요!
var doc = new jsPDF("p", "mm", "a4");
doc.addFileToVFS('malgun.ttf', _fonts); //_fonts 변수는 Base64 형태로 변환된 내용입니다.
doc.addFont('malgun.ttf','malgun', 'normal');
doc.setFont('malgun');
doc.line(15, 19, 195, 19); // 선그리기(시작x, 시작y, 종료x, 종료y)
doc.text(15, 40, '안녕하세요'); // 글씨입력(시작x, 시작y, 내용)
doc.save('web.pdf'); //결과 출력
이를 실행하면,
 한글 반갑네요..^^
한글 반갑네요..^^
이렇게 한글이 잘 나오는 것을 볼 수 있습니다.
다른 폰트를 사용해도 무방할 것 같은데..테스트 해보지는 않았습니다.
그리고나서 이미지를 삽입해 보았습니다.
이미지는 이미지url 또는 Base64이미지 등 둘 다 지원가능 합니다.
var _fonts = "Base64로변환된내용"; //해당 내용이 엄청 길어서..따로 분리하여 사용하세요!
var doc = new jsPDF("p", "mm", "a4");
doc.addFileToVFS('malgun.ttf', _fonts); //_fonts 변수는 Base64 형태로 변환된 내용입니다.
doc.addFont('malgun.ttf','malgun', 'normal');
doc.setFont('malgun');
doc.line(15, 19, 195, 19); // 선그리기(시작x, 시작y, 종료x, 종료y)
doc.text(15, 40, '안녕하세요'); // 글씨입력(시작x, 시작y, 내용)
doc.addImage('이미지src', 'JPEG', 시작x, 시작y, 넓이, 높이); //이미지 그리기
doc.save('web.pdf'); //결과 출력
addImage 함수를 통해서 이미지를 넣을 수 있습니다.
이미지는 잘 알려진 html2canvas 라이브러리의 도움을 받아 화면을 캡쳐한 이미지,
서버나 다른 곳에서 가져온 Base64로 변환된 이미지, 아니면 이미지 url등을 통해서 생성하여 줍니다.
여기서는 Image클래스를 활용하였습니다.
아래는 Image클래스 생성하여 적용하는 방법 입니다.
var _fonts = "Base64로변환된내용"; //해당 내용이 엄청 길어서..따로 분리하여 사용하세요!
var doc = new jsPDF("p", "mm", "a4");
doc.addFileToVFS('malgun.ttf', _fonts); //_fonts 변수는 Base64 형태로 변환된 내용입니다.
doc.addFont('malgun.ttf','malgun', 'normal');
doc.setFont('malgun');
doc.line(15, 19, 195, 19); // 선그리기(시작x, 시작y, 종료x, 종료y)
doc.text(15, 40, '안녕하세요'); // 글씨입력(시작x, 시작y, 내용)
//이미지 사용 예제 입니다.
var info = new Image();
info.src = '이미지src';
info.onload = function(){
doc.addImage(info, 'JPEG', 시작x, 시작y, 넓이, 높이); //이미지 그리기
doc.save('web.pdf'); //결과 출력
}
다음으로 한 작업은 테이블 입니다.
jspdf에서 테이블은 다소 사용하기 조금 복잡하였습니다.
그래서 구글링을 하다보니 autoTable이라는 함수를 지원해 주는 것을 확인 하였습니다.
아래 주소를 통해서 autotable 함수를 사용하도록 기능을 추가하였습니다.
https://github.com/simonbengtsson/jsPDF-AutoTable
이렇게 해당 기능까지 추가하면 사용중인 라이브러리는 2개입니다.
<script type="text/javascript" src="./jspdf.js"></script>
<script type="text/javascript" src="./auto_table.js"></script>
<script>
var _fonts = "Base64로변환된내용"; //해당 내용이 엄청 길어서..따로 분리하여 사용하세요!
var doc = new jsPDF("p", "mm", "a4");
doc.addFileToVFS('malgun.ttf', _fonts); //_fonts 변수는 Base64 형태로 변환된 내용입니다.
doc.addFont('malgun.ttf','malgun', 'normal');
doc.setFont('malgun');
doc.line(15, 19, 195, 19); // 선그리기(시작x, 시작y, 종료x, 종료y)
doc.text(15, 40, '안녕하세요'); // 글씨입력(시작x, 시작y, 내용)
//이미지 사용 예제 입니다.
var info = new Image();
info.src = '이미지src';
info.onload = function(){
doc.addImage(info, 'JPEG', 시작x, 시작y, 넓이, 높이); //이미지 그리기
doc.save('web.pdf'); //결과 출력
}
</script>
두번째로 추가한 스크립트를 사용하려면 jsPDF를 처음 생성 할 때 아래처럼 해 주어야 합니다.
<script type="text/javascript" src="./jspdf.js"></script>
<script type="text/javascript" src="./auto_table.js"></script>
<script>
var _fonts = "Base64로변환된내용";
//var doc = new jsPDF("p", "mm", "a4"); //autoTable 함수가 없습니다.
var doc = new jspdf.jsPDF("p", "mm", "a4"); //이렇게 바꾸어 줍니다!!!!
doc.addFileToVFS('malgun.ttf', _fonts);
doc.addFont('malgun.ttf','malgun', 'normal');
doc.setFont('malgun');
doc.line(15, 19, 195, 19);
doc.text(15, 40, '안녕하세요');
var info = new Image();
info.src = '이미지src';
info.onload = function(){
doc.addImage(info, 'JPEG', 시작x, 시작y, 넓이, 높이);
doc.save('web.pdf');
}
</script>
새로 추가한 부분을 잘 확인하여야 합니다.
autoTable은 사용법도 어렵지 않습니다.
var doc = new jspdf.jsPDF("p", "mm", "a4");
doc.autoTable({
headStyles: { halign: 'center', valign: 'middle' }, //헤더 부분 옵션
startX: 시작x좌표,
startY: 시작y좌표,
margin: { left : 왼쪽, top : 위, right : 오른쪽 }, //여백
tableWidth : 테이블넓이,
styles : { font : 'malgun', fontStyle :'normal'}, //폰트적용
head: ['헤더1', '헤더2', '헤더3'],
body : [
[
{content: '데이터1', rowSpan: 6, styles: {halign: 'center'}}, //여러 속성들, content는 내용입니다.
{content: '데이터2', styles: {halign: 'center', fillColor: [ 252, 252, 252 ]}},
{content: '데이터3', styles: {halign: 'center'}}
]
]
});
위 예제는 데이터를 적용하는 방법이며, 단순하게 웹 화면에 있는 table 테그의 정보를 입력 하여도 됩니다.
var doc = new jspdf.jsPDF("p", "mm", "a4");
doc.autoTable({ html: '#my-table' }) //table 노드
이러한 방식으로 테이블도 쉽게 그릴 수 있습니다.
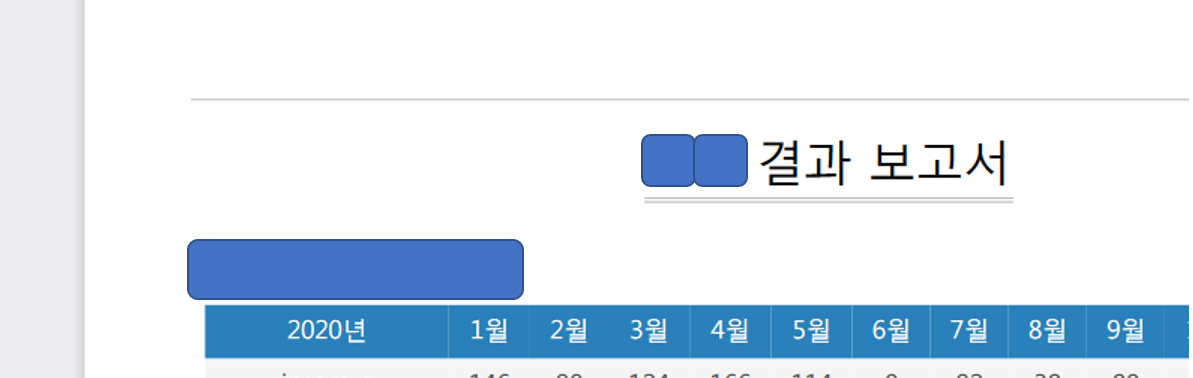
 잘 나옵니다!
잘 나옵니다!
필요한 파일은 아래 남겨두었습니다.
사이트에 이동해서 받기 귀찮으시면 바로 적용해도 될 것 같습니다.
- jspdf와 관련된 파일 1개
- 폰트와 관련된 파일 1개(이름은 굴림인데...맑은 고딕입니다..^^;)
- autoTable과 관련된 파일 1개