구글 차트
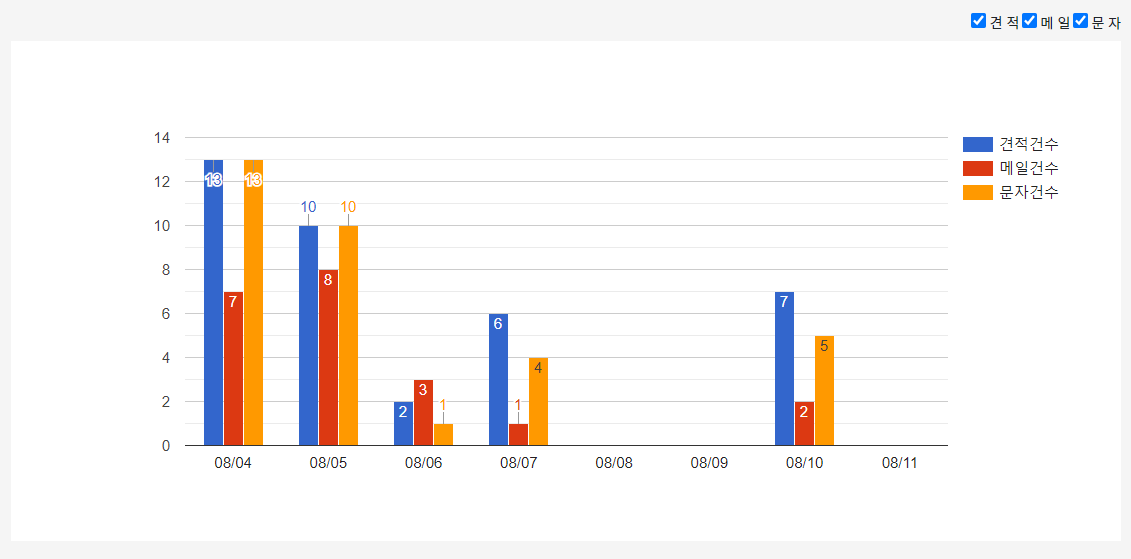
아래와 같은 화면으로 구성되있고 년도별, 월별, 일별 검색이 가능한 창으로 개발한 소스입니다
기본값이 일별이라 일별 기준으로 포스팅 합니다

HTML 부분
<div id="columnchart_material" style="width:100%; height: 500px;"></div>SCRIPT 부분
<script>
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
//사용자 선택한 배열
var selectDataArray = Array();
var chartwidth = $('#chartparent').width();
//견적, 메일, 문자
var chart_array = Array();
var cm_arr = document.getElementsByName("chart_mode[]");
var send_cnt = 0;
var ymd_mode = $(":input:radio[name=ymd_mode]:checked").val();
for(i=0;i<cm_arr.length;i++) {
if (cm_arr[i].checked == true){
chart_array[send_cnt] = cm_arr[i].value;
send_cnt++;
}
}
//console.log("drawChart 선택 : " + chart_array, ymd_mode);
var s_date = $("#s_date").val();
var e_date = $("#e_date").val();
$("#chartText").html(ymd_mode);
$("input[name='selectDataArray[]']").each(function(){
selectDataArray.push(parseInt($(this).val()));
});
//사용자 목록
selectDataArray = Array.from(new Set(selectDataArray));
$(".secondChart").hide();
$.ajax({
type: "POST",
url : "ajax/ajax.main.php",
data :{ "chart_array" : chart_array , "ymd_mode" : ymd_mode, "s_date" : s_date, "e_date" : e_date, "s_year" : s_year, "s_month" : s_month, "e_year" : e_year, "e_month" : e_month, "selectDataArray" : selectDataArray},
//dataType: 'JSON',
success : function (res) {
console.log(res);
if($.trim(res) == "ERR"){
alert("견적,메일,문자 중에 하나 이상은 선택되어야 합니다.");
var data = google.visualization.arrayToDataTable([["\uc6d4\ubcc4","\uacac\uc801\uac74\uc218","\uba54\uc77c\uac74\uc218","\ubb38\uc790\uac74\uc218"],[0,0,0,0]]);
$('input:checkbox[name="chart_mode[]"]').each(function() {
this.checked = true; //checked 처리
drawChart()
/*if(this.checked){
alert(this.value);
}*/
});
}else{
var arrResult = res.split("||");
res = $.trim(arrResult[1]);
var data = google.visualization.arrayToDataTable(JSON.parse(res));
var view = new google.visualization.DataView(data);
if(chart_array.length == 3){
view.setColumns([0,
1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2,
{ calc: "stringify",
sourceColumn: 2,
type: "string",
role: "annotation" },
3,
{ calc: "stringify",
sourceColumn: 3,
type: "string",
role: "annotation" }
]);
}else if(chart_array.length == 2){
view.setColumns([0,
1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2,
{ calc: "stringify",
sourceColumn: 2,
type: "string",
role: "annotation" }
]);
}else if(chart_array.length == 1){
view.setColumns([0,
1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" }
]);
}
}
var options = {
width: chartwidth,
/*
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: "95%"},
legend: { position: "none" },
*/
};
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart_material'));
chart.draw(view, options);
// 컬럼 선택시 alert 창 띄우는거
// selectHandler() function.
/*
google.visualization.events.addListener(chart, 'select', selectHandler);
function selectHandler() {
var selection = chart.getSelection();
var message = '';
for (var i = 0; i < selection.length; i++) {
var item = selection[i];
if (item.row != null && item.column != null) {
var str = view.getFormattedValue(item.row, item.column);
message += '{row:' + item.row + ',column:' + item.column + '} = ' + str + '\n';
} else if (item.row != null) {
var str = view.getFormattedValue(item.row, 0);
message += '{row:' + item.row + ', column:none}; value (col 0) = ' + str + '\n';
} else if (item.column != null) {
var str = view.getFormattedValue(0, item.column);
message += '{row:none, column:' + item.column + '}; value (row 0) = ' + str + '\n';
}
}
if (message == '') {
message = 'nothing';
}
alert('You selected ' + message);
}
*/
},
error : function (res) {
alert(res.responseText);
},
});
}
</script>그래프에 값 들어가는 배열 형식은 아래와 같습니다
[
["\uc77c\ubcc4","\uacac\uc801\uac74\uc218","\uba54\uc77c\uac74\uc218","\ubb38\uc790\uac74\uc218"]
,["08\/04",13,7,13]
,["08\/05",10,8,10]
,["08\/06",2,3,1]
,["08\/07",6,1,4]
,["08\/08",null,null,null]
,["08\/09",null,null,null]
,["08\/10",7,2,5]
,["08\/11",null,null,null]
]DB 에서 값을 loop 해서 뽑아올때도 위 배열처럼 나와야된단 말이지요
각자 테이블 짜는건 다를테니 쿼리문은 굳이 올리진 않겠습니다
여튼 저 방식대로 짜려고 제 나름대로 짱돌을 굴려서 배열 합치기 나누기 등등 이것저것 php 함수를 썻네요
사용된 php 배열 함수는 아래와 같습니다
array_merge
array_push
array_filter
array_unshift
$query = " 쿼리 돌리고 ";
$dataPoints1 = array('일별'); // 일별이라는 배열 선언
$result = mysqli_query($connect,$query);
$row = mysqli_fetch_array($result);
// $chart_array : 견적, 메일, 문자 중에 선택된것들만 가져와서, 일별 배열과 합쳐놓기
$dataPoints1 = array_merge($dataPoints1, $chart_array);
$i = 1;
$last_data[] = array(); //빈 배열 하나 만들어줌
while($row) {
$yyyy = substr($row['YYYYMMDD'],0,4);
$mm = substr($row['YYYYMMDD'],4,2);
$dd = substr($row['YYYYMMDD'],6,2);
$data = array($mm."/".$dd); // 그래프 밑 라벨에 들어갈 데이터 배열
// 견적, 메일, 문자 체크된대로 배열 합치기
if( in_array( "견적건수" ,$dataPoints1 )){
$row_arr = array($row['견적건수']);
$data = array_merge($data, $row_arr);
}
if( in_array( "메일건수" ,$dataPoints1 )){
$row_arr2 = array($row['메일건수']);
$data = array_merge($data, $row_arr2);
}
if( in_array( "문자건수" ,$dataPoints1 )){
$row_arr3 = array($row['문자건수']);
$data = array_merge($data, $row_arr3);
}
array_push($last_data, $data); //최종배열에 라벨 데이터 밀어넣기
$i++;
$row = mysqli_fetch_array($result);
}
$last_data = array_filter($last_data); // array 필터 적용
array_unshift($last_data, $dataPoints1); // array 순서 뒤바꿔주기
echo "||".json_encode($last_data, JSON_NUMERIC_CHECK); //json 으로 출력
참고로 구글차트 작업시에 데이터가 없으면 빨갛게 데이터형식이 맞지않다는 에러문구가 나오는데,
이걸 없애는 방법은 아래 스크립트를
google.visualization.events.addListener(chart, 'error', function (googleError) {
google.visualization.errors.removeError(googleError.id);
$('#columnchart_material').css("text-align","center").css("padding-top","10px");
document.getElementById('columnchart_material').innerHTML = "데이터가 없습니다";
});
차트 스크립트 소스 중
chart.draw(view,options);
전에 넣어주시면 됩니다.
그럼 빨간 에러문구 대신에 "데이터가 없습니다" 문구를 볼수 있습